WHAT ARE PROPS ?
Props are arguments passed into React components.
In React, props are a way of using components to display dynamic data. Every component has access to PROPS object so we can pass props to components which is going to hold all the different values for the component.
In this article, we will dive into how to use properties (props) in React to pass dynamic data down to components and display the data.
PREREQUISITES
- Have Node.js and npm installed. Install their latest LTS or current stable version via Node.js or NVM (Node Version Manager)
- Familiar with React, if you are new to React.js, you can check out my article on how to create your first React App here
- Basic knowledge of terminal commands.
Assuming your system meets the above requisites, we can begin by creating a basic React project with this command. Open your favorite text-editor, change directory to where you want to save the project and run this command :
npx create-react-app react-props-demo
The above command generate’s a new react project for us , so let’s change directory to the new project react-props-demo and start the server to make sure our app is up and running. Run this command to change directory to the project :
cd react-props-demo
And run this to start the server :
npm start
If everything went smooth, you can navigate to localhost:3000 in your browser to see the app. By default it usually opens your default browser to display the app.

Good! that means we are ready to move on. Now go back to the project, you can see we have

We need to create pages directory in the src to hold the page components so
In the same directory as src directory run this command or create it manually :
cd src && mkdir pages
This will change directory to src and create a new pages directory for us in the src directory
Now change to the pages directory and make a new file page.js inside the pages directory, run this command:
cd pages && touch page.js
This will make a new page.js file in pages directory

Good , open page.js file and paste the following code :
function Main(props) {
return (
<div>
<h1>My favorite color is {props.favoriteColor}</h1>
</div>
);
};
export default Main;
In above , we have a single Main functional component that we have passed props to hold the properties for this component, in this case the favorite color. Initially props is an empty object {}
So to render this component and add prop values, we need to add it in the place where the component will be rendered, so open App.js and import the Main component.
import Main from "./pages/page";
Now below inside the App function return statement, we need to omit the default syntax to make the App component look like this :
function App() {
return (
<div className="App">
</div>
);
};
So we can incorporate the main component. Now just pass the Main component to the App :
<Main/>
So the App function should look like this :
import logo from './logo.svg';
import './App.css';
import Main from "./pages/page";
function App() {
return (
<div className="App">
<Main/>
</div>
);
};
export default App;
Good! 😊 start the server and navigate to localhost:3000, we will see this

We can observe that because we have not passed the value to the Main component yet the color is not showing, now open the App.js file and inside the Main component add :
favoriteColor = "teal"
So now the Main component inside the App function becomes:
<Main favoriteColor = "teal"/>
And when you go back to the browser, you will see

We can see the prop being displayed from the component. You can even change to it pink or any color of your choice and it will be displayed as such. Here the value we passed to the component as a property is a string (name of the favorite color), it can hold all kinds of data that is to be made available to the component, for example details on a blog post, eg. comments, likes, posts etc.
BONUS
Congrats!! We have learned to pass in single prop to the component, but how do we display multiple data in a component tree ? let's find out.
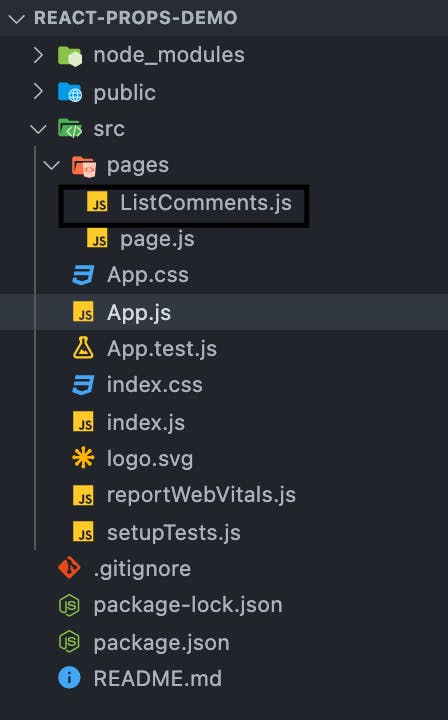
Assuming we want to display an array of comments on a blog post by passing comments as props. To demonstrate this create a new file ListComments.js file inside the pages directory and add the following code. In the same directory as App.js file (src), run this command in the terminal :
cd pages && touch ListComments.js
This creates ListComments.js file inside the pages directory
 Now open it and add the following code :
Now open it and add the following code :
export const ListComments = ({comments})=> {
return(
<>
{comments.map((comment, key) => (
<div key={key} >
<h4 ><b>Name:</b> {comment.username}</h4>
<p >Comment: {comment.text}</p>
</div>
))}
</>
)
};
Here we have a ListComments component with comments prop, although there’s no comment here. We have also exported the component so we can import it in App.js file and display the comments. Open App.js file and import ListComments component:
import {ListComments} from "./pages/ListComments";
And incorporate it into the App function, just below the Main component:
<ListComments/>
So the App.js file should look like this
import logo from './logo.svg';
import './App.css';
import Main from "./pages/page";
import {ListComments} from "./pages/ListComments";
function App() {
return (
<div className="App">
<Main favoriteColor = "teal"/>
<ListComments/>
</div>
);
};
export default App;
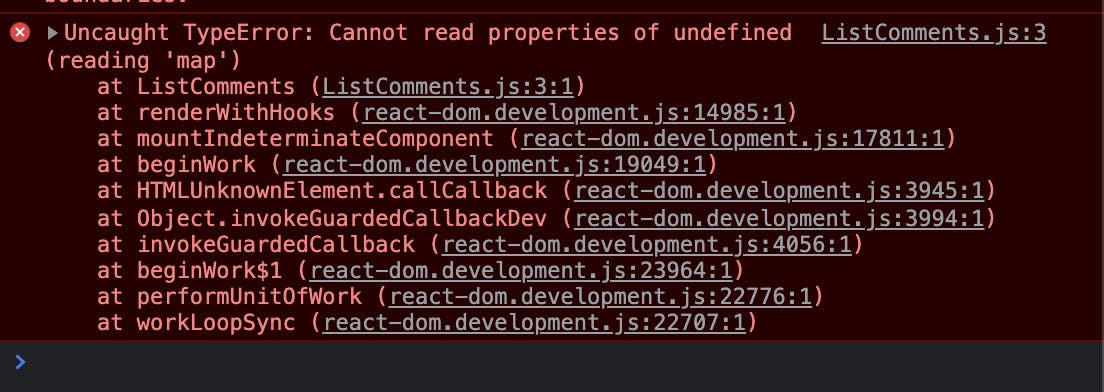
Good, because comments is not available in the App.js file yet to be made available to the ListComments component, you should get this error in the browser javascript console

If you had this error open the App.js file again and add the following code just above the App function ( outside the App function):
const comments = [{
username : "Niel",
text : "I will come again next week!",
},
{
username : "Dandy",
text : "Hahaha! i almost did it"
},
{
username :"Boison",
text : "He will be the only person to dance",
}];
We construct array of props (comments) to hold the data we want to display in our component. Now we can make the comments available to the ListComments component by passing the comments to it:
comments = {comments}
So now ListComments component becomes :
<ListComments comments = {comments}/>
And App function :
function App() {
return (
<div className="App">
<Main favoriteColor = "teal"/>
<ListComments comments = {comments}/>
</div>
);
};
Great!! 👍 now when you go back to the browser and you can see observe the comments displayed.

WRAP UP
If you made it to this point WELL DONE ☑️ you have learned how to use properties (props) in React to pass dynamic data to components and display the data.
You can get the complete source code on Github or connect with me on Linkedin Instagram Twitter
Thanks a lot for coming through and Good luck! to you as well.